|
|

|
|
|
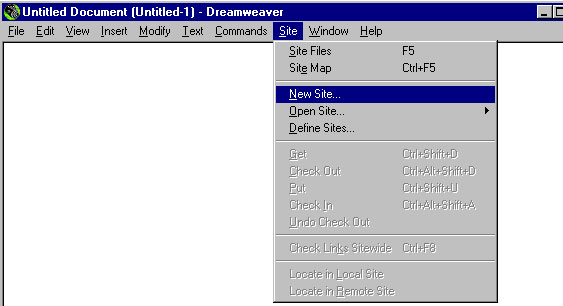
DreamWeaver is a popular website development tool that can be used to make personal web pages to post pictures, resumes and other content. This tutorial will show you how to use it to connect to our main computer system so that you can make your web page available to the whole world. Begin by opening the DreamWeaver program on your computer. Click on the menu at the top that says "Site" and more options will dropdown as shown below. Choose "New Site" if you are just starting your first website or "Open Site" if you have one started already. We'll assume that you are doing a new site in this tutorial. You can also reset prior settings by choosing the "Define Sites" option which will give you the chance to change the same settings that you would see for a new site setup.
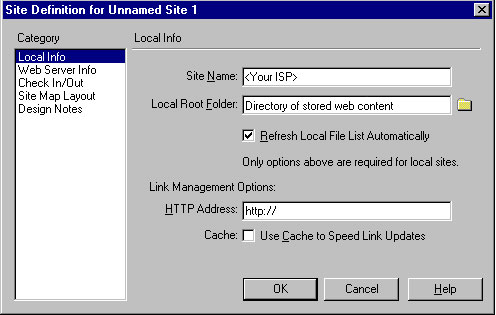
Start in the "Local Info" category in the box on the left. (Click to highlight that option if needed.) The site name will probably just be your Internet identity or you might list your ISP's name. Either choice works. The "Local Root Folder" is the location of your web content on your home computer. Click the little picture of a folder and point it to your desktop or a special folder where you keep that material on your computer at home. Ignore the "Link Management Options" box and just leave that blank. Click on the "Web Server Info" category in the left frame to get to the next section.
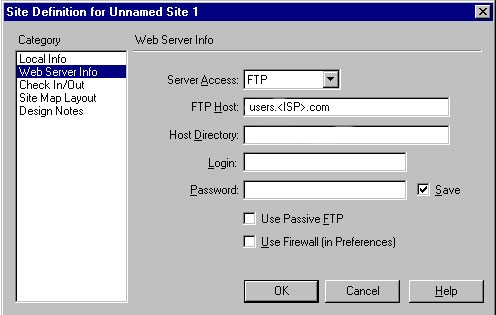
This is where the important settings are located. The "Server Access" box should be set to FTP. Click the little black arrow on the right of the top box to set that. Plug-in the FTP Host info, login & password (leaving Host Directory blank). Leave the "Use Passive FTP" option blank and definitely don't click a checkmark into the "Use Firewall" option. When finished, click OK.
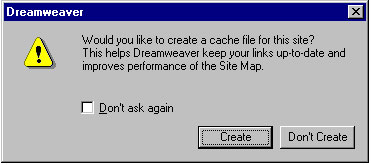
Click the "Create" button to click a convenient cache file if wanted.
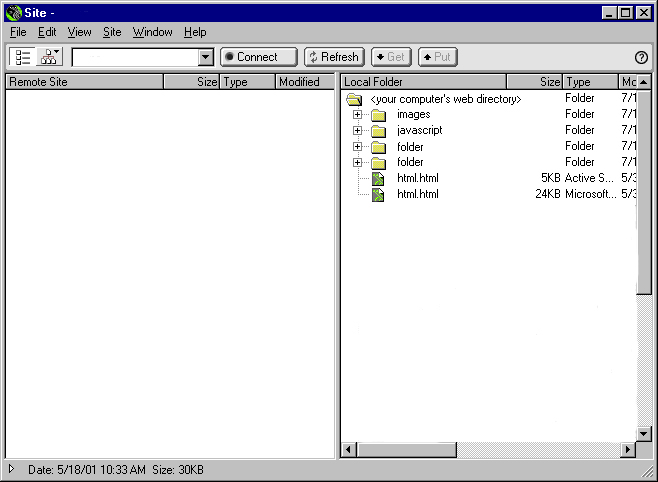
The main DreamWeaver window is shown below. The web content on your home computer is in the window on the right. Develop all of your material before trying to connect to upload it to your ISP. When it is ready, connect to your Internet as usual like you're going surfing or about to do e-mail. The connect button in DreamWeaver won't do that for you. Once connected, use the DreamWeaver connect button (top middle) to connect to the ISP computer that makes your creation available to the world.
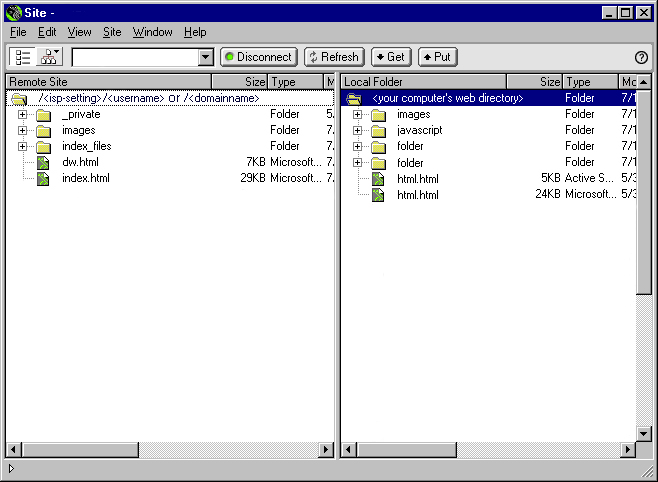
When you try to connect, your login information will get you to your personal website folder which will appear in the left frame. Just drag & drop your new material from the right frame to the left frame. The computers will use a special language called File Transfer Protocol (FTP) to "upload" your data.
That's the basics. Happy web mastering! |
 DreamWeaver
Setup Instructions (Versions 2 to 4)
DreamWeaver
Setup Instructions (Versions 2 to 4)