|
|

|
|
|
November 2002 Update: We've made changes to the way that FrontPage works with our system. You can no longer edit pages directly on our main server. You will need to create the page on your home computer and then use the "Publish Web" feature to post it to our computer system for worldwide viewing. You can also upload the material using an FTP program. Sorry. We no longer support counters, banners & ASP functionality on our personal websites Quick Links: | Creating New Pages | Pictures | Hyperlinks | Sub-Links: | Text/Picture Links | E-Mail Links | New Page Links | Target Frames | Hyperlink Coloring | Hover Effect Links | Quick Links To Another Page: | How To Open The Website | How To Publish The Website |
Frontpage 2000 is an easy and intuitive way to develop fairly sophisticated websites. This tutorial covers the basics. Creating A New Page: You can create a new page by clicking the File menu at the top and choosing New -> Page. You can also click the little new page icon in the top left hand corner of the main screen. That icon is pictured below.
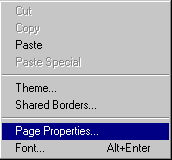
You will get a variety of page options. In most cases, you will choose a normal page. You will then need to set the font and page properties. To set the page properties, right-click anywhere on the new (untitled) page and choose "page properties" as shown below. <next>
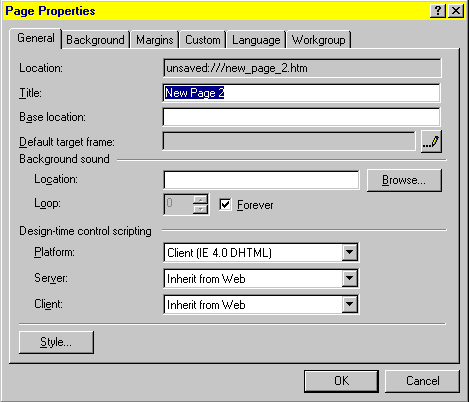
The page properties window is shown below. Set the page title in the general tab. This will be the title that viewers see at the top of their browser when visiting that Web page. <next>
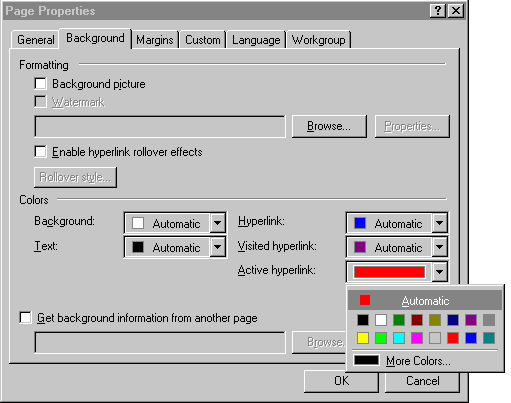
You will want to go to the background tab to set hyperlink properties for that page. It is often a good idea to set the active hyperlink color to a different color than the regular hyperlink. This will tell people which link is active. If you think that people will be visiting the same links repeatedly then you may want to have the "visited hyperlink" color be the same as a normal hyperlink. [The convention is to use a blue hyperlink but it is your website so pick the color that you like best.] If people will only be visiting your links a single time then it is a good idea to have the visited hyperlink be a different color so that people will be able to see which links haven't been visited, yet. You can put a checkmark in the "enable hyperlink rollover effects" so that the link blinks, turns to boldface, changes color, etc., whenever they put their cursor over an active link. Click next to see the different rollover effects that are available when you click the "rollover style" button.
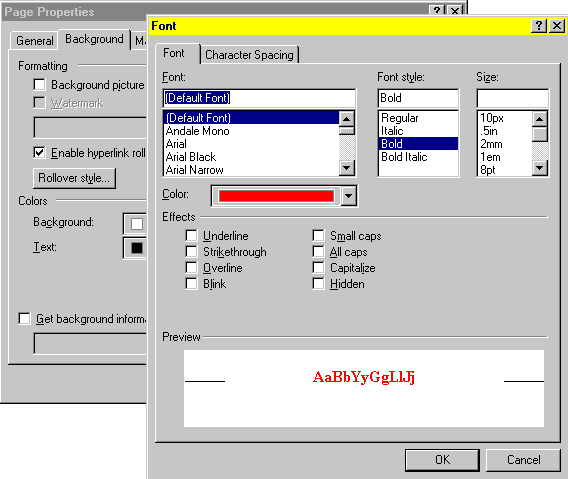
The different rollover options are shown below. You can change the link's fonts, font style and font size. You can also make the link blink, underline, capitalize, etc.
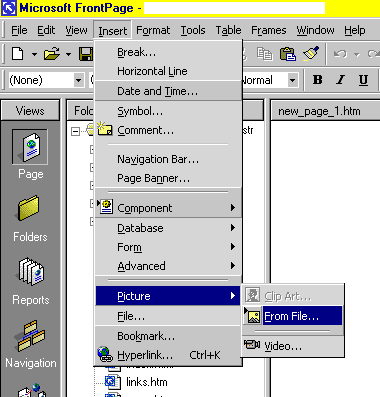
Picture Insertions: Click in the Web page where you want to insert a picture. Once you've placed the cursor in that position, click the insert menu and choose picture -> "from file" as shown below. <next>
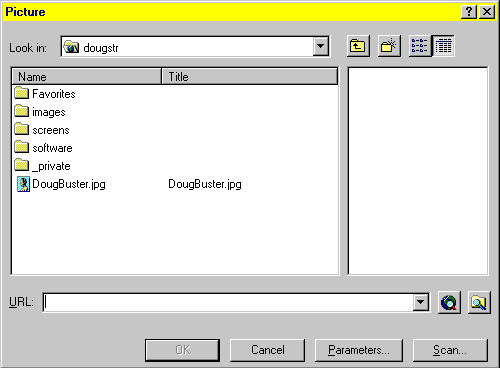
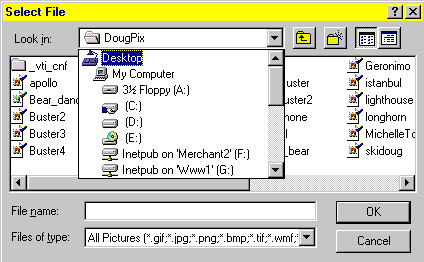
A picture selection window pops up as shown below. It will initially "look in" your Web directory for the picture. <next>
Click the
<next: creating hyperlinks> <return to top for more options>
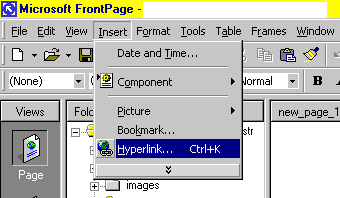
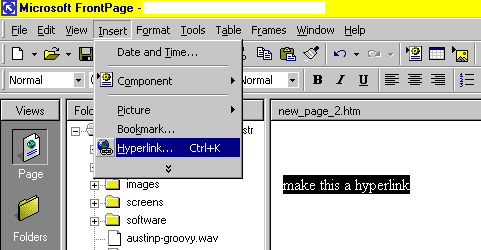
Creating Hyperlinks: E-Mail & Website Links Sub-Links: | Text/Picture Links | E-Mail Links | New Page Links | Target Frames | Hyperlink Coloring | Hover Effect Links | You can make a picture or any combination of words on the Web page into a hyperlink. The words do not have to match the hyperlink address. The hyperlink can create an e-mail to any address that you want. It can also link you to another page on your website or anywhere on the World Wide Web. You can also make the hyperlink blink, change colors, etc. You can have the link open a new Web browser page or change the current Web browser page using "target frames." You can even make the link create a brand new Web page. Each of these options are covered by the links above. Point, click & drag your mouse to select the wording or picture that you want to make into a hyperlink then click the insert menu and choose "hyperlink" as shown below. You can also highlight an existing link and then choose the insert menu -> hyperlink route to change an existing hyperlink's properties. <next>
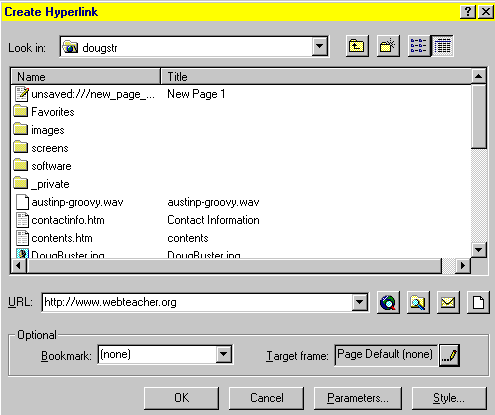
The "create hyperlink" window is shown below. The main box will show the content of your website. Click any page in there to create a link to already existing content. You can also create any of the following types of links: Next: Text/Picture Links | E-Mail Links | New Page Links
Hyperlinking Text & Pictures: Click on any picture or highlight any text in a Web page then choose the Insert menu's Hyperlink option to create a link to that text or picture. For example, clicking on the linked picture will cause the hyperlink to occur. A good example of this is the following picture. If you click on it then it will move you up this page to the preceding paragraph because I've placed a "bookmark" up there and then hyperlinked the picture to go there. <next> The "create hyperlink" window will pop-up. You can create an e-mail link. You can link to any of the Web pages in your website by double-clicking on that page in the main box. You can also type in a complete URL such as http://www.yahoo.com/ (include the http://). You can even create a link to a new page that hasn't been developed, yet. It's easy. Additional Topics: Next: E-Mail Links | New Page Links | Target Frames | Hyperlink Coloring | Hover Effects
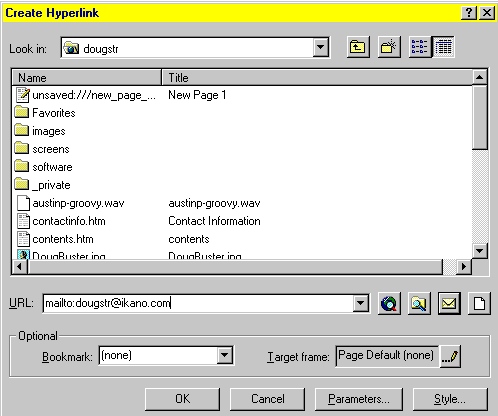
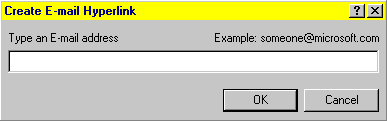
E-Mail Links: Click the icon that looks like an envelope
This will return you to the create hyperlink
window as shown below. Notice that the link has HTML script for implementing an
e-mail link. You can follow the format of that link to script the e-mail link
without using the Next: New Page Links | Target Frames | Hyperlink Coloring | Hover Effects | Return To Top
Hyperlinks To New Pages: You can create a brand new Web page while
creating a hyperlink. Just click the <next: target frames> <new page creation> <back to top for more options> <back to hyperlinks options>
Target Frames: The "target frame" will let you open a hyperlink in a new browser window while leaving the old browser window open at the first page. You can also specify which "frame" the link goes to if your website is broken up into more than one frame. Just click the ...pencil button on the right side of the picture below.
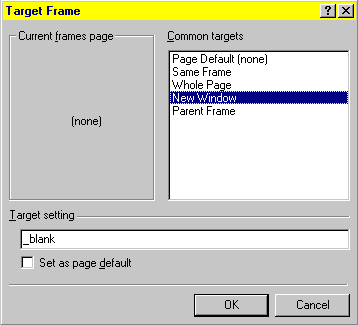
This will cause the "target frame" window to pop-up. You can select "new window" or whatever as shown below. You can also set a "page default" so that all hyperlinks assume that they will go to that target unless you specifically designate different frames for links on a case-by-case basis. <next: hyperlink coloring> <hyperlink special effects> <return to top for more options>
Hyperlink Coloring: You control the colors of (1) active links, (2) visited links and (3) unvisited links in the page properties for each Web page. Right-click anywhere on the Web page and choose "page properties" as shown below. <next>
The page properties has several tabs. Choose the background tab. <next>
The background tab is where you set the hyperlink colors. It is often a good idea to set the active hyperlink color to a different color than the regular hyperlink. This will tell people which link is active. If you think that people will be visiting the same links repeatedly then you may want to have the "visited hyperlink" color be the same as a normal hyperlink. [The convention is to use a blue hyperlink but it is your website so pick the color that you like best.] If people will only be visiting your links a single time then it is a good idea to have the visited hyperlink be a different color so that people will be able to see which links haven't been visited, yet. You can put a checkmark in the "enable hyperlink rollover effects" so that the link blinks, turns to boldface, changes color, etc., whenever they put their cursor over an active link. Click next to see the different rollover effects that are available when you click the "rollover style" button.
Hyperlink Special "Hover" Effects: The window for the "rollover style" button is pictured below. You can cause the hyperlink to change fonts, change font size, go boldface, blink, etc., as can be seen below. <next: saving websites> <next: exiting frontpage> <return to top for more options>
Saving A FrontPage Web: You save your new material for worldwide viewing by "publishing" it. This topic is covered on another page. Click here for that information if needed. |